
我用了這張圖片來作示範, 因為這圖片的大小不錯.
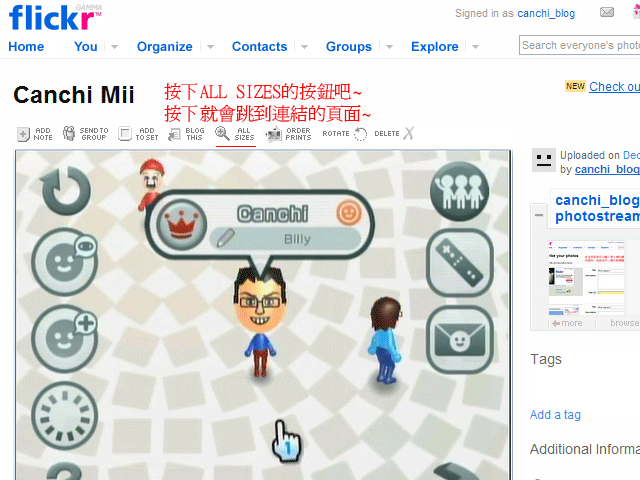
上傳了這圖片之後, 點選它, 就會進入下面這頁面.

按ALL SIZES(那個有放大鏡在旁邊的按鈕), 就會進入圖片大小選擇的頁面.

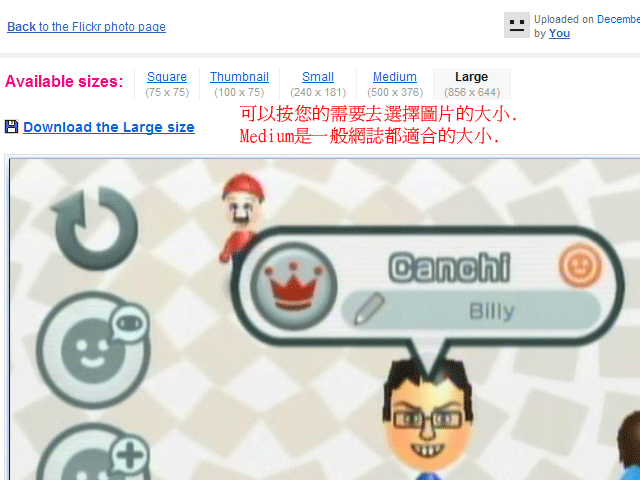
這圖片的原來呎吋是856 X 644, 但放在網誌中會有點太大了. 所以我就選了500 X 376的大小放在網誌中. (現在我貼的圖都是640 X 480的, 一般使用的瀏覽器都應該看起來OK的~)

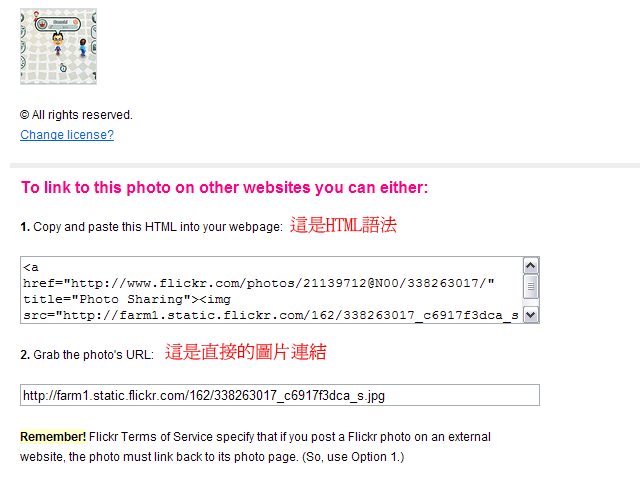
在圖片下面就是兩種不同的連結. (圖我是特別的選SQUARE, 最小的一款, 因為要同時顯示圖片和連結的位置.)
如果您要把圖片貼到網誌中, 或者在其他的網頁中使用的話, 請選第一款的連結. 因為flickr!的使用條件中有訂明, 如果你要貼圖到其他的網頁, 就必須使用第一款連結, 以便網友看圖時, 能一按圖就會連結到您的flickr!圖片頁面.
如果您只是要圖片的連結用來跟朋友分享, 那您可以使用第二款連結.
大概就是這樣, 教學文是我第一次寫, 圖也是第一次這樣製作. 請各位多多指教, 做得不好的地方請告訴我, 好讓我改進. 謝謝.


沒有留言:
張貼留言